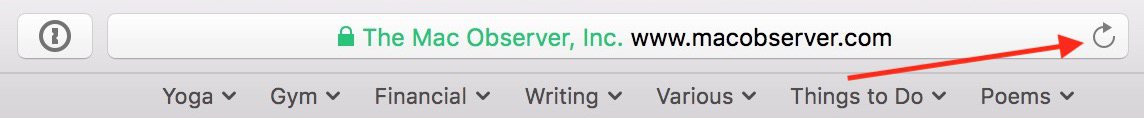
If you’re having trouble loading a website within Safari on your Mac, then there are a few troubleshooting tricks to attempt. The first is just reloading the page; you’d do this by pressing Command-R, choosing View > Reload Page, or by clicking the little “reload” icon in Safari’s search bar.

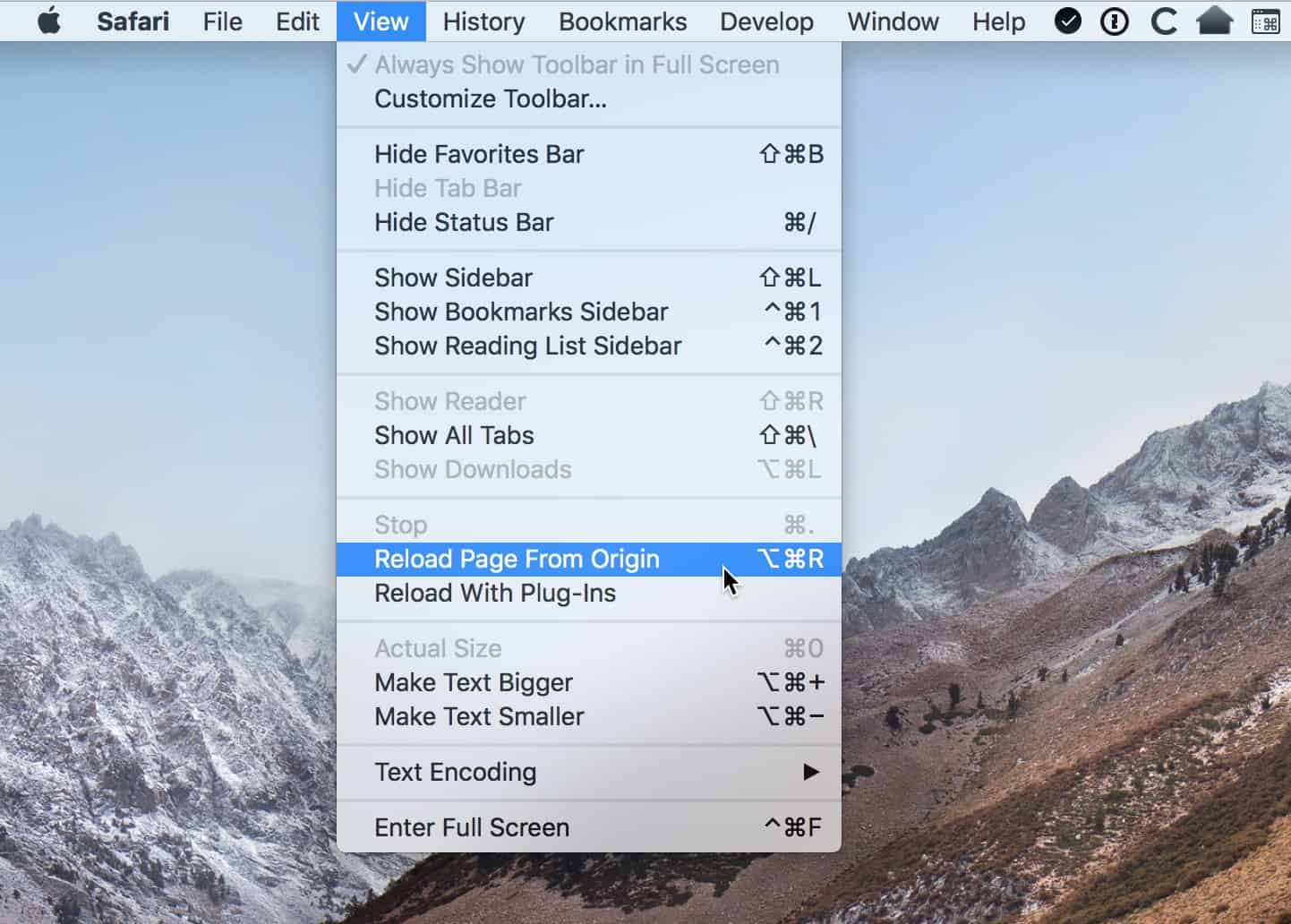
If that doesn’t work, you could of course try quitting the browser completely and relaunching the page, but another possibility would be to use the (somewhat new) View > Reload Page From Origin feature, which’ll show up if you hold down Option on your keyboard with the View menu open.

As you can see, the shortcut for that is Option-Command-R, so if you’re a fan of keyboard shortcuts, you could try to remember that instead. What “Reload Page From Origin” does is refresh the page without using any caches you’ve got, meaning that you’ll be seeing a newly downloaded view. So if the problem you’re having has to do with an old cached version on your Mac, then, this’ll likely fix it! It’s worth a try, anyway.
And just so you know, you can also use the hidden “Develop” menu to remove ALL of Safari’s caches at once if you’re having trouble with multiple sites, as TMO’s own John Martellaro describes at the bottom of this article. And of course, if you STILL can’t get pages to load properly, it might be time to reboot your computer. Or is it frustrating for me to say that? I get the feeling folks might get tired of hearing that suggestion.

Good tip!
What I don’t get is: if the browser only reloads from a cache and not the web server, how can anybody call that a Reload at all?
(That being said, I think browsers are better at getting fresh pages than they used to.)
For static pages, you are correct: a reload that loads from cache doesn’t make sense. However, most pages now have the DOM manipulated by javascript and with HTML5, “session data” (a loaded term to be sure) will survive a reload. A reload from origin would presumably remove page session data and try the page again. This is probably a severe work-around for sites that use a lot of heavy, burdensome advertising javascript (like this one).
It doesn’t reload any of the Javascript, Image CSS asset etc. Because in most cases those dont change. Even if you have visited the site once, those “Resources asset” will be cached, and if you revisit the 2nd time, it will load those resources from cache assuming there is no changes. ( Browser does check if those resources needs updating. )
What Reload from Origin does is to disregard everything and reload again. Which is useful in some edge cases. And if you refresh the page too many times, some browser will automatically do Reload from Origin anyway. Not sure if that the case on Safari.
Thanks very much, Eddy.