The WebKit team is out with a blog post today discussing how Safari handles color gamuts such as sRBG and Display P3.
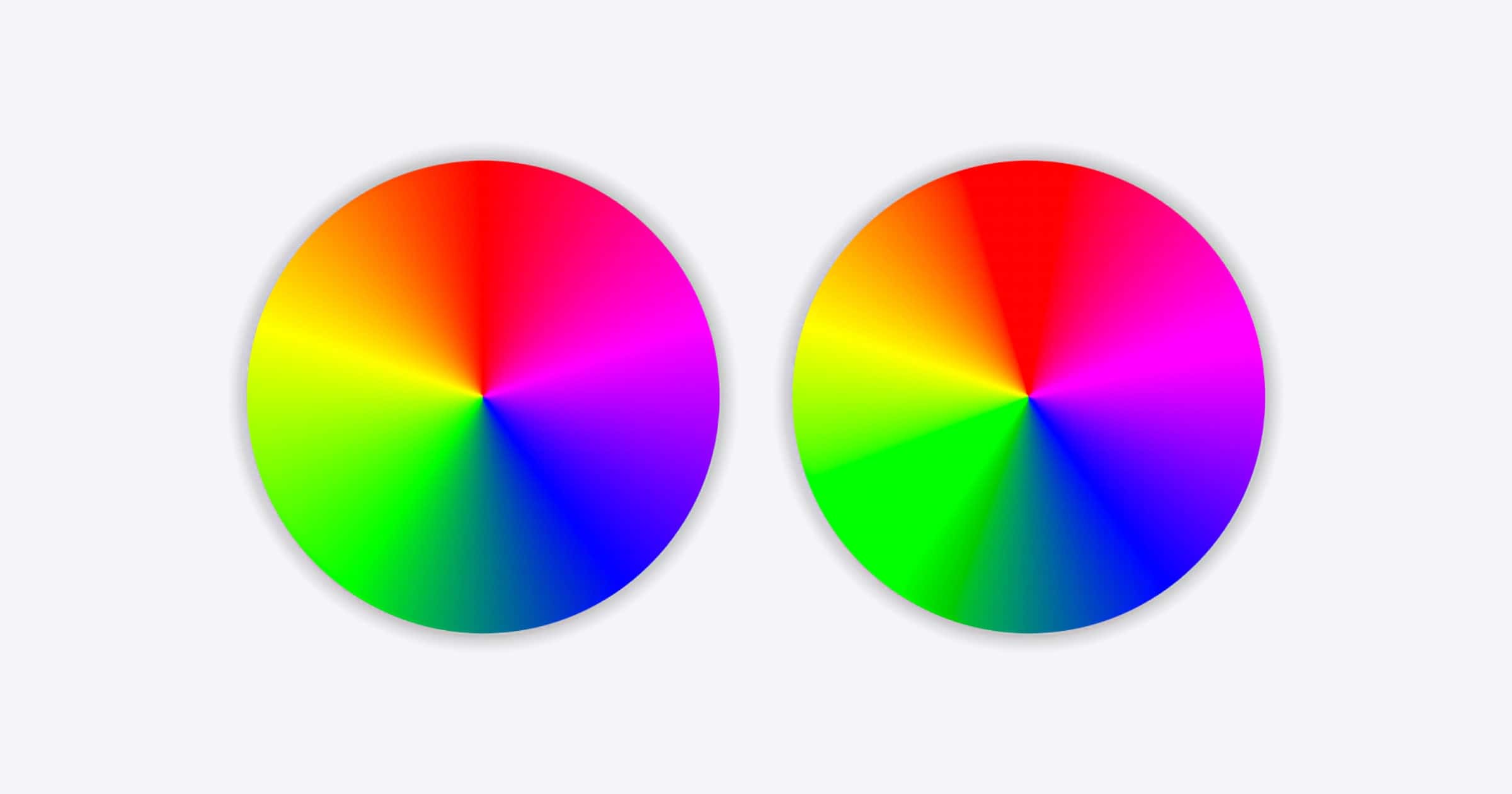
One notable omission in wide gamut color support, until now, has been in the HTML canvas element. The 2D canvas API was introduced before wide gamut displays were common, and until now has only handled drawing and manipulating sRGB pixel values. Earlier this year, a proposal for creating canvas contexts using other color spaces was added to the HTML standard, and we’ve recently added support for this to WebKit.
Check It Out: Safari Now Supports Wide Color Gamut 2D Graphics Using HTML Canvas