Have you ever wanted to create a personalized HTML email signature? Maybe you’re not satisfied with “Sent From My iPhone” or you have a business you want to promote. Learning HTML would take a whole other technical article, so we’ll use a signature generator.
Using an HTML email signature in Apple Mail is a little complex, and will require us to use the Terminal, but you can copy and paste the commands below.
Create a Placeholder Signature
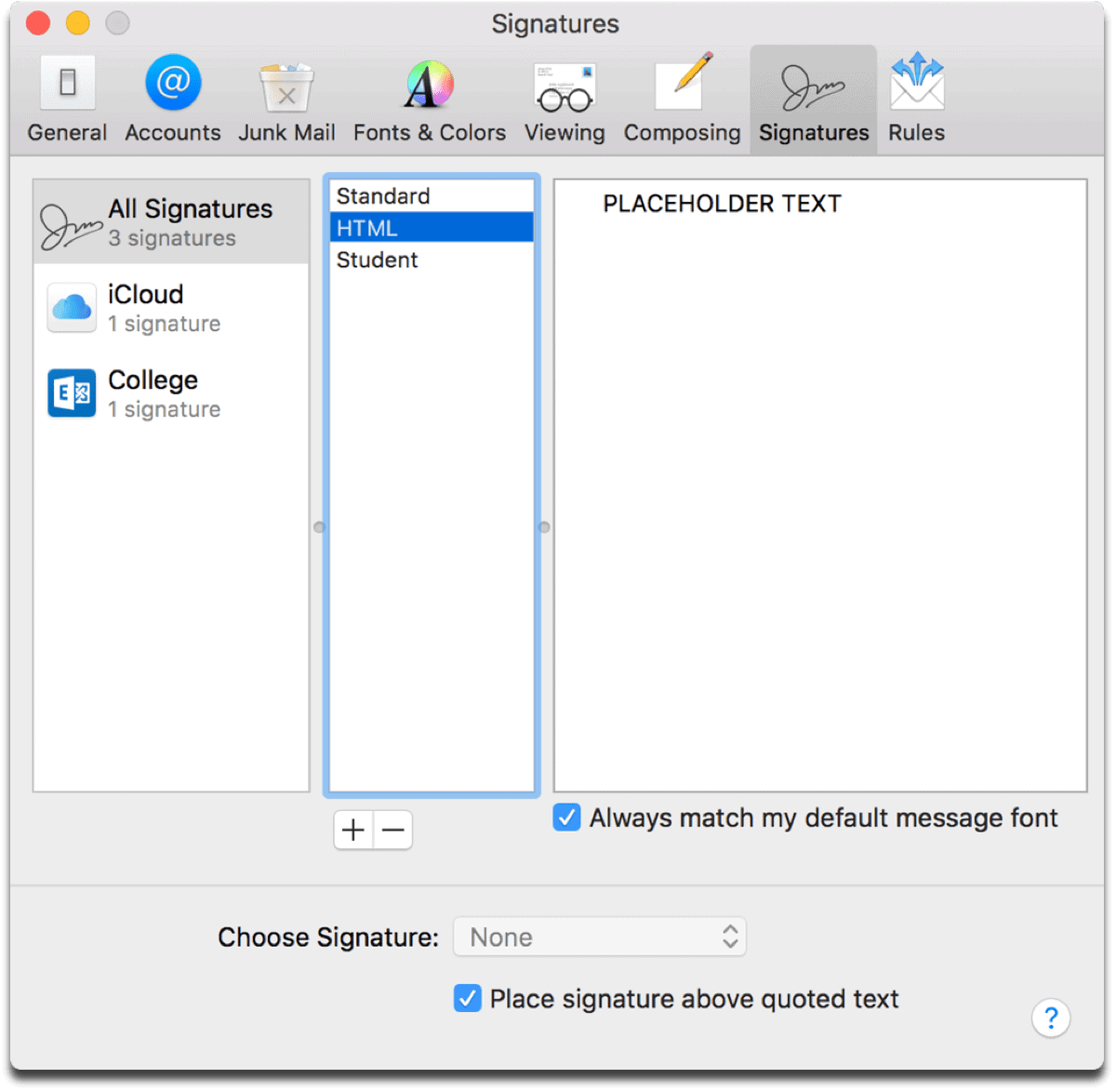
First, we’re going to open Apple Mail and create a placeholder email signature. In Apple Mail > Preferences > Signatures, click the plus (+) button to create a new signature. For ease of use, you could name it HTML. Your name and email will automatically fill the window, but to make it a tad easier later, replace it with placeholder text as you can see in the below image.
After you create the signature, drag and drop the NAME onto iCloud in the sidebar. This lets you use the signature across your Mac, iPhone, and iPad. Finally, at the bottom, uncheck the box next to ‘Always match my default message font.’ Close the preferences window so it will be saved.

Using an Email Generator
Instead of learning to code HTML, we can search the web for a free HTML email signature generator. The one I used was at HubSpot. Once there, you can fill out your personal information you want to include in your signature.

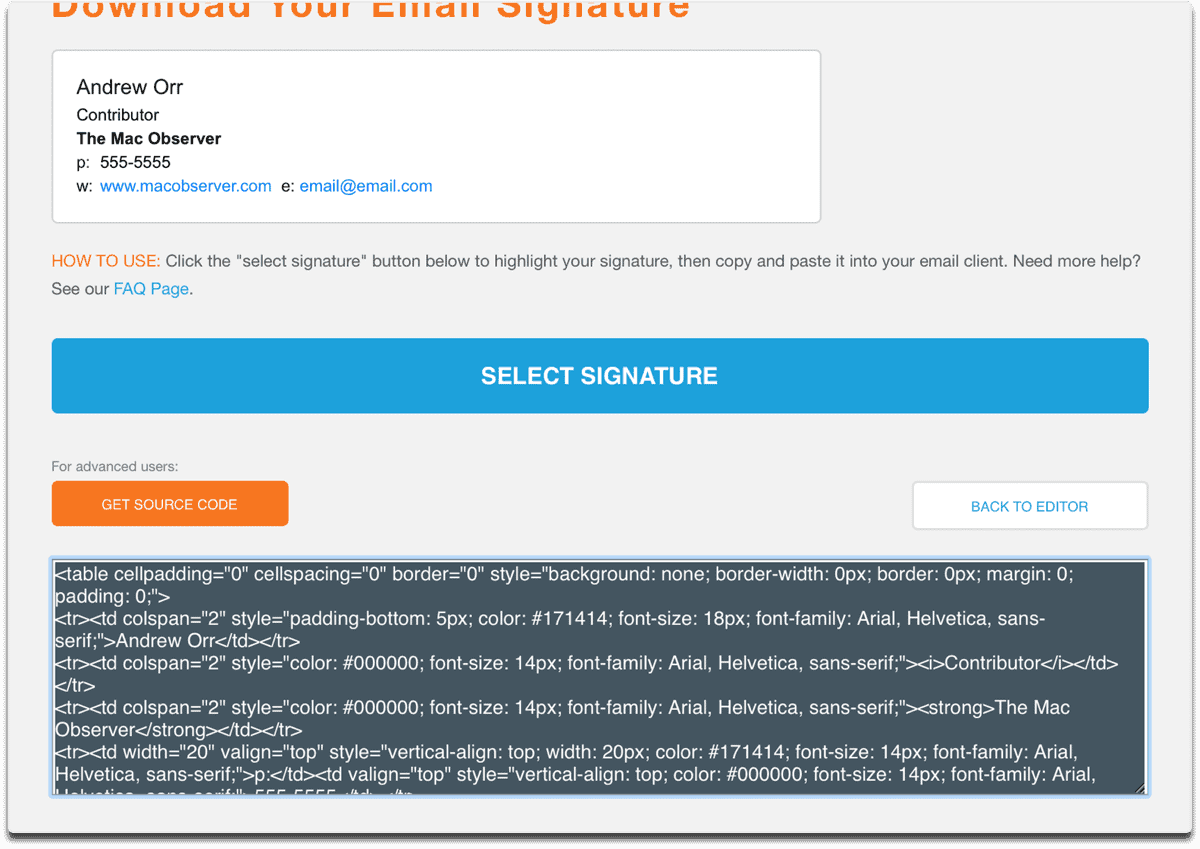
Once you click the Create Signature button, it will make you fill in forms relevant to your business. I just picked random ones, and it doesn’t require you to sign up for anything. After this you can hit the Download Email Signature button. It will bring you to a new screen.
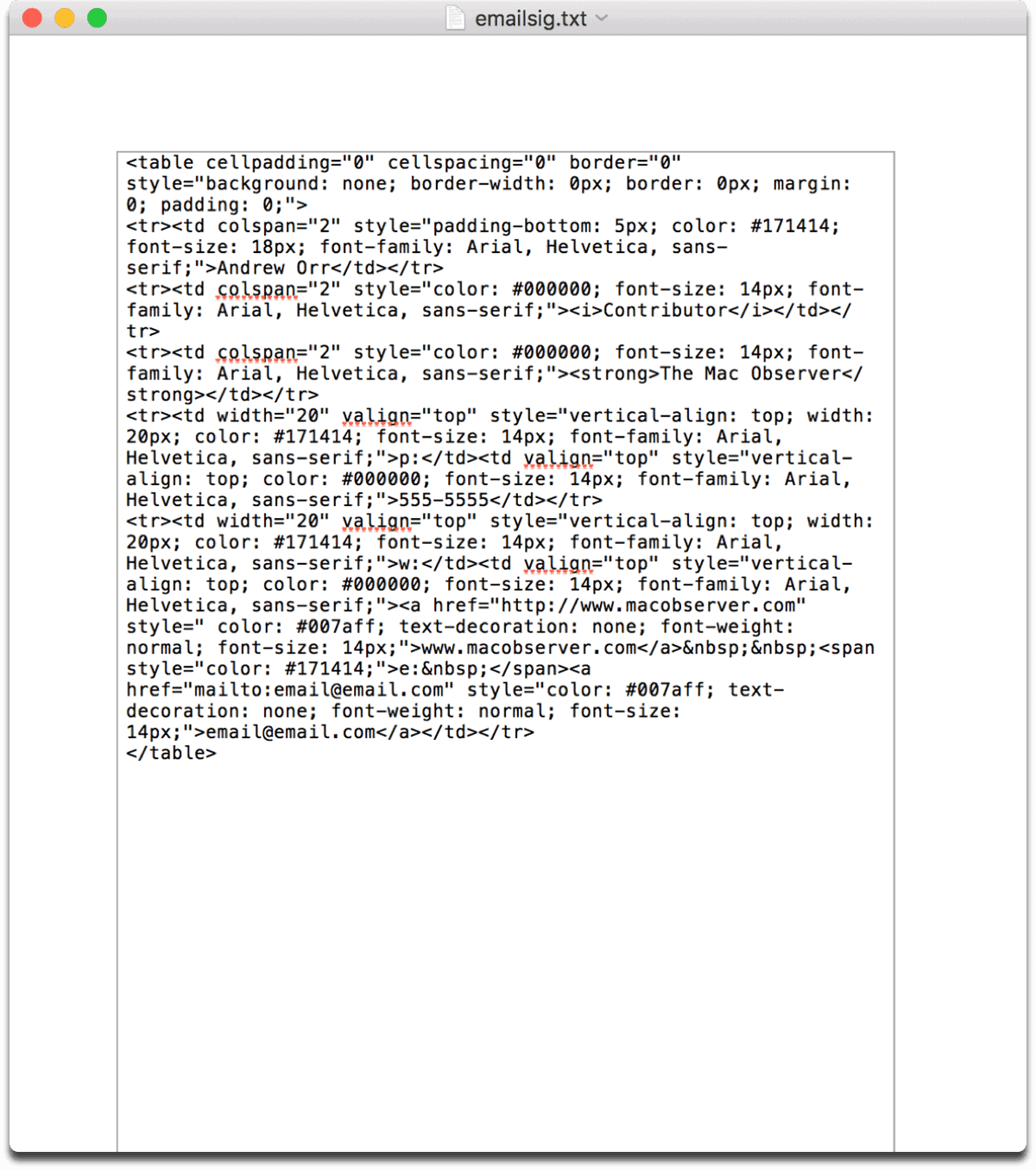
Look for the button that says Get Source Code. This step is important. Copy and paste the code from the box into TextEditor. Save the file as something like emailsignature.txt.


What an absolutely bloody fantastically clear guide to doing this. Thank you so much. Brilliant!
Wow, super job Andrew! Sad that Apple doesnt let you do this easier, but really appreciate you showing us the flaming hoops!
Thanks John, this was a bit more complex than I thought at first!